In this tutorial we will give you an overview of the Background tab in the BoldGrid Customizer. This tab allows you to modify the background of the BoldGrid Theme you are using. This is helpful when branding your site, or adjusting it to suit your needs.
Using the Background tab in the BoldGrid Customizer
- Login to the BoldGrid Dashboard.
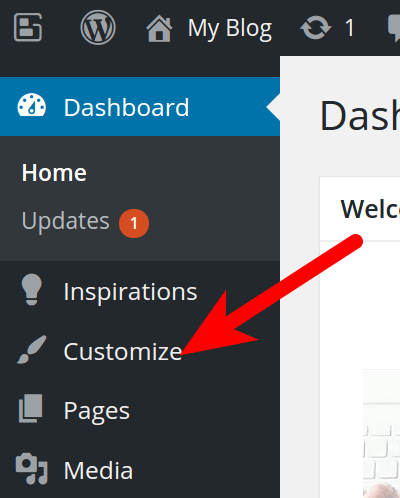
- Click the Customize link in the navigation menu.

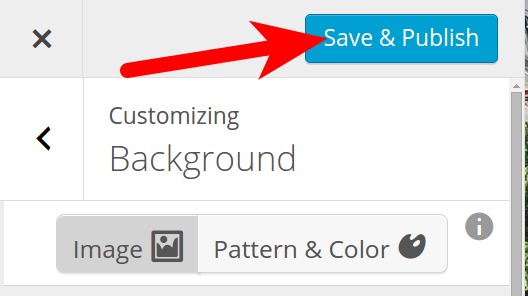
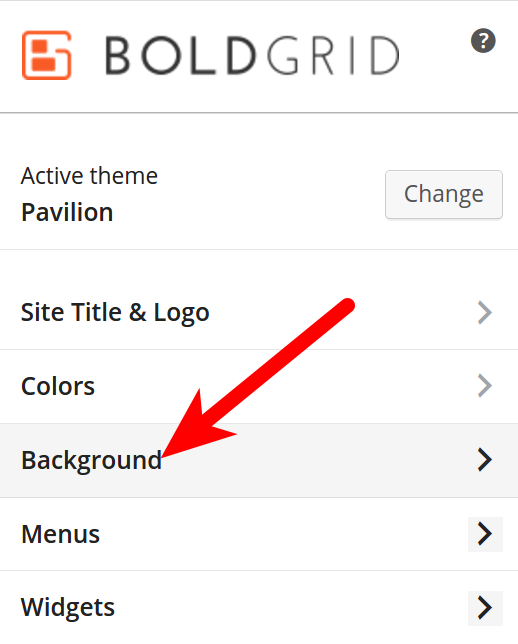
- Click the Background tab.

You will then be able to customize the background of your site. The site will update in real-time, so you can preview the change. Below is a description of the available options:
| Option | Description |
|---|---|
| Image | Click this button to use an image for your website background. |
| Pattern & Color | Select this button to choose a pattern, or color as the backgound, instead of an image. |
| Background Image | This section gives you options to Remove or Change your background image. |
| Background Effects | Here you can choose if you want the background image to be Fixed, Scroll, or use a Parallax effect. |
| Background Image Size | Select how you want the background image size to display. Options are Cover Page, Scaled to Fit, Full Width, Full Height, Default, or Do Not resize. |
| Horizontal Background Position | Use the available slider to move the background image Left, or Right. |
| Vertical Background Position | Use the available slider to move the background image Up, or Down |
| Background Repeat | Select how you want the background image size to display. Options are No Repeat, Tile, Tile Horizontally, or Tile Vertically. |
Congratulations, now you know how to modify your website Background in the BoldGrid Customizer!
destination source:https://www.inmotionhosting.com/support/edu/boldgrid/customizer/background